1. Concept brief

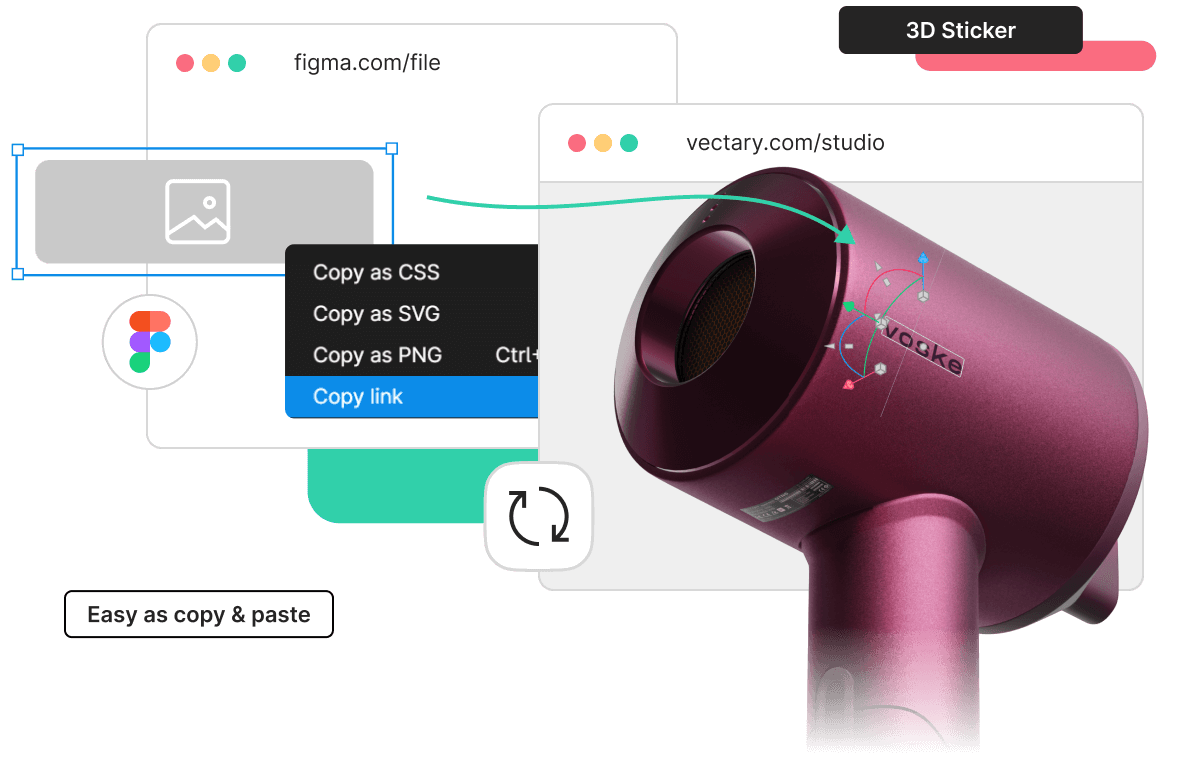
Launch and explain the new ‘transformations’ feature using a single design source for multiple marketing channels.
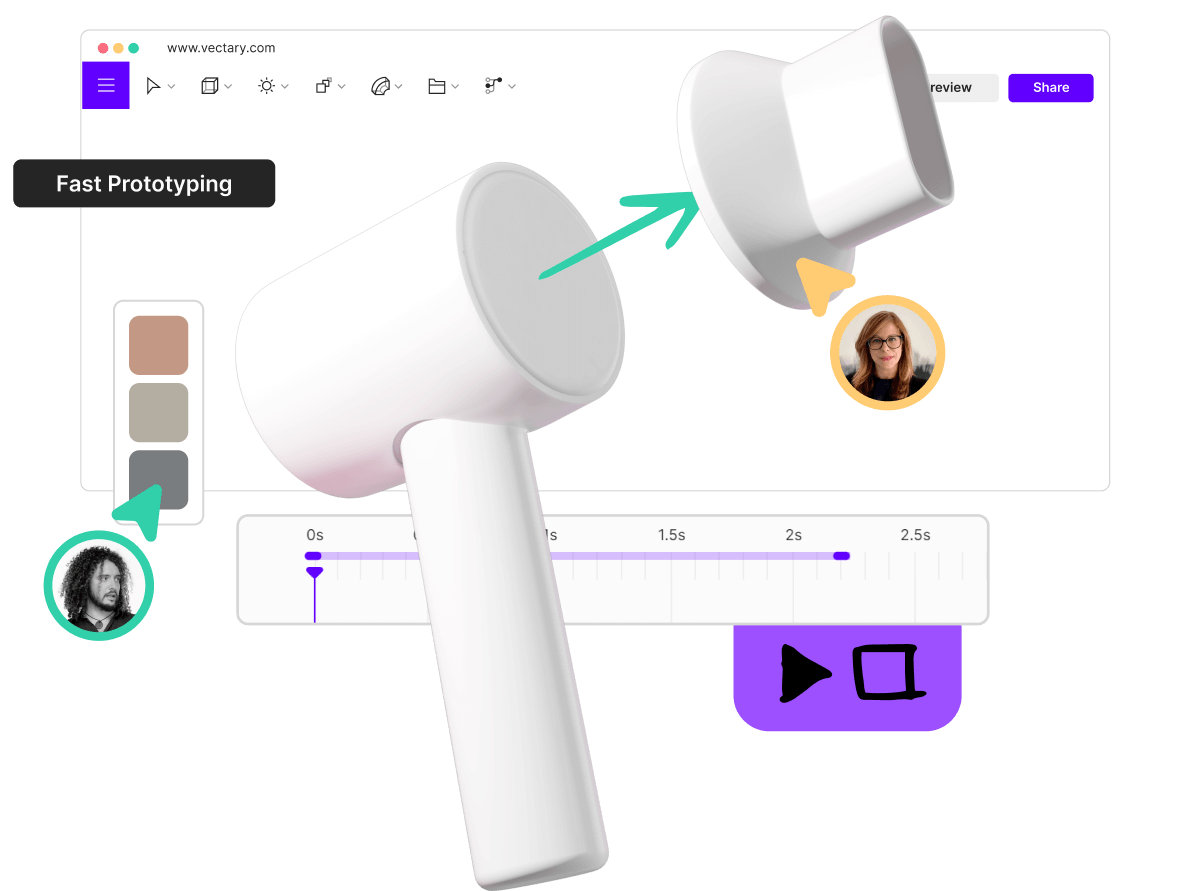
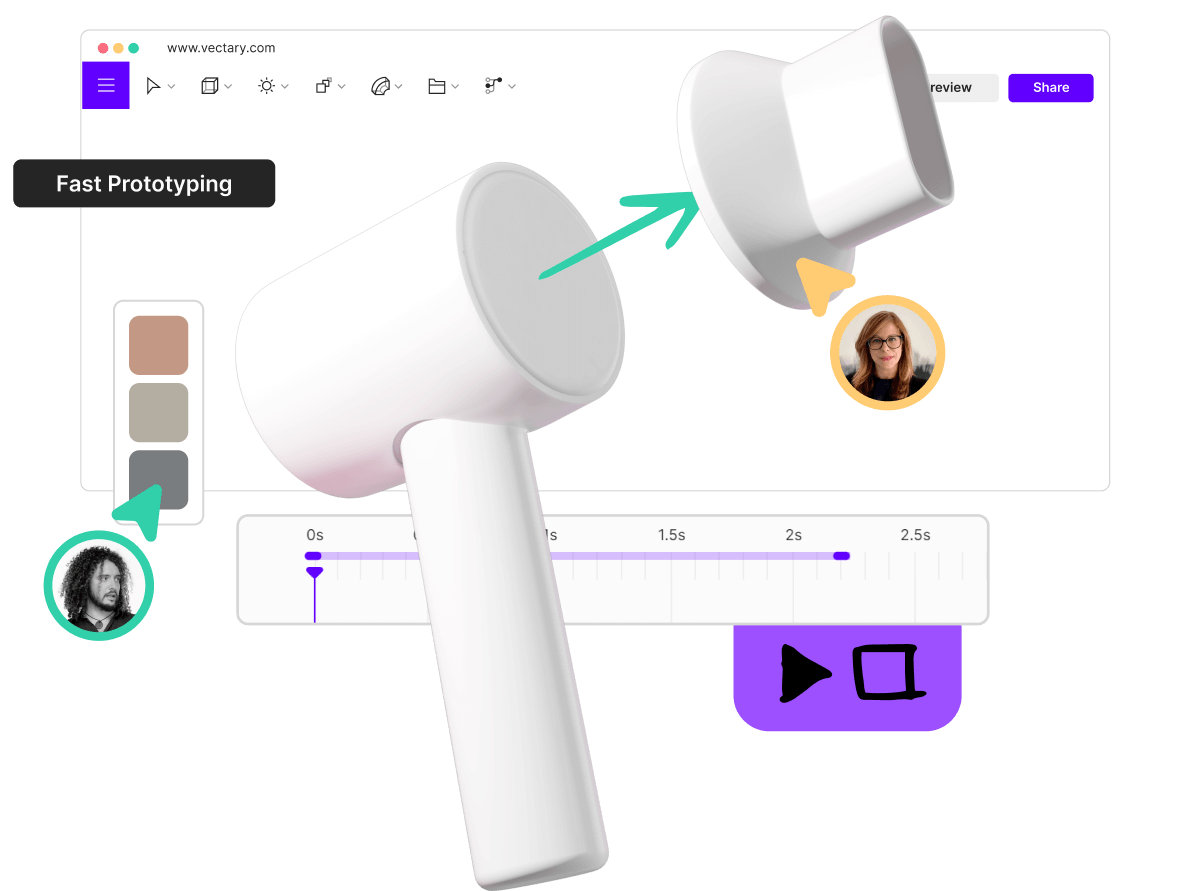
Multiple team members who will have to collaborate at various stages of the project.
Production timeline: 1 week






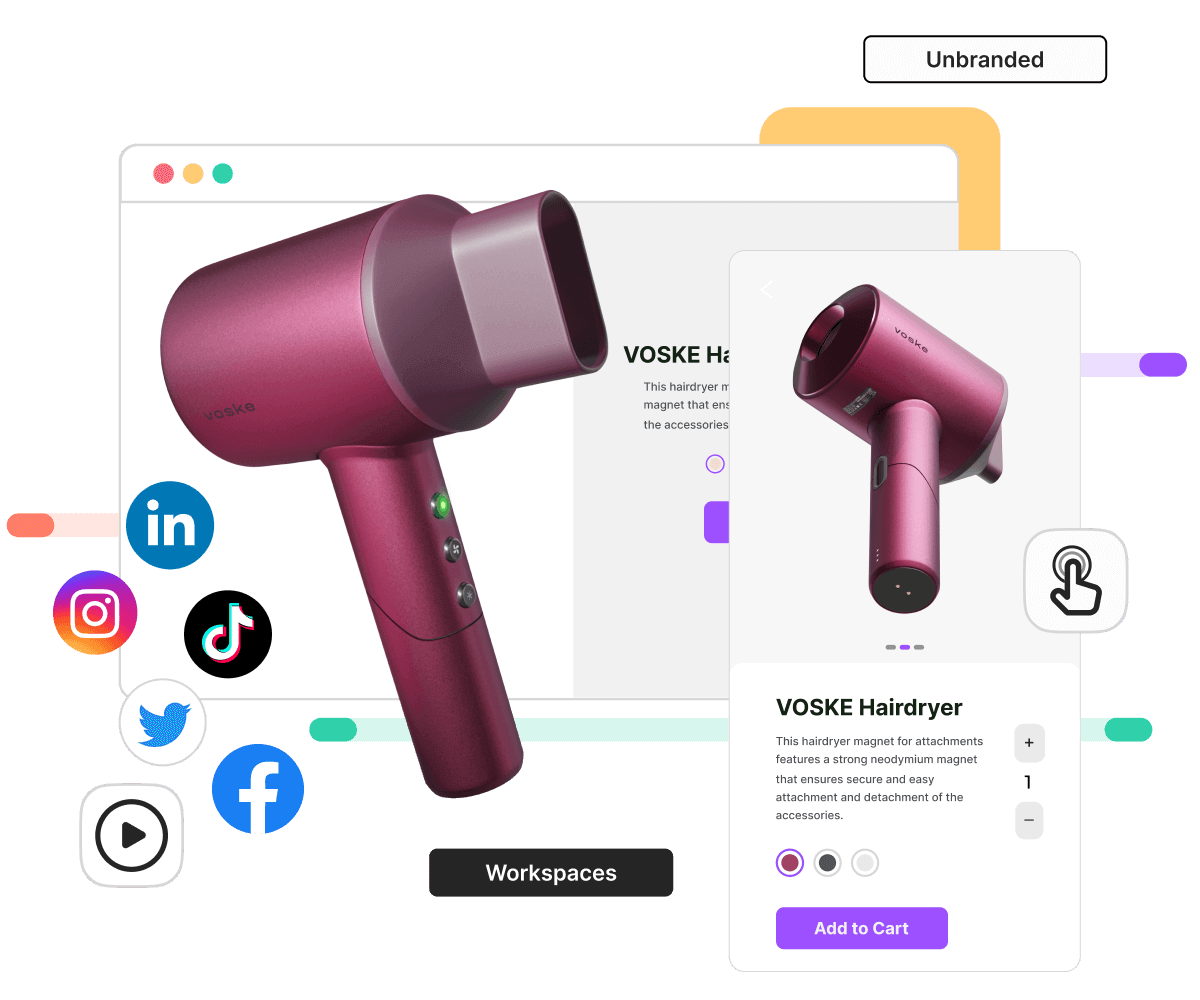
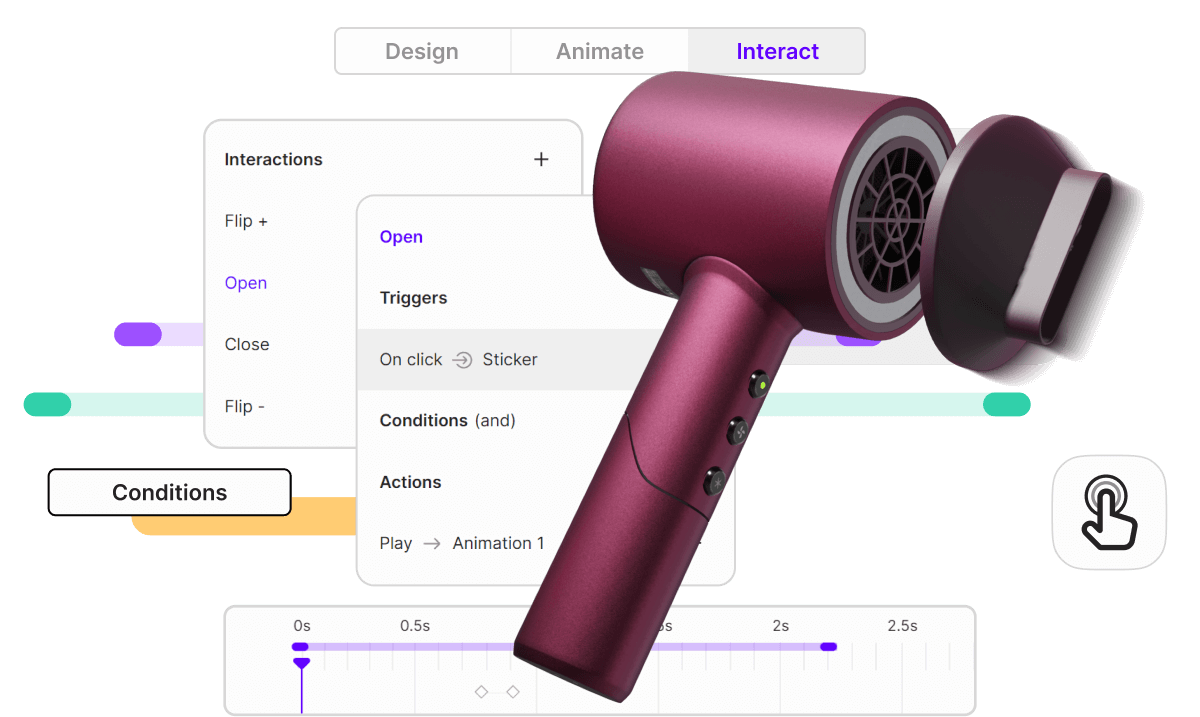
It effectively showcases the benefits and the power of interactive concept presentation using interactive features like ‘transformations’.
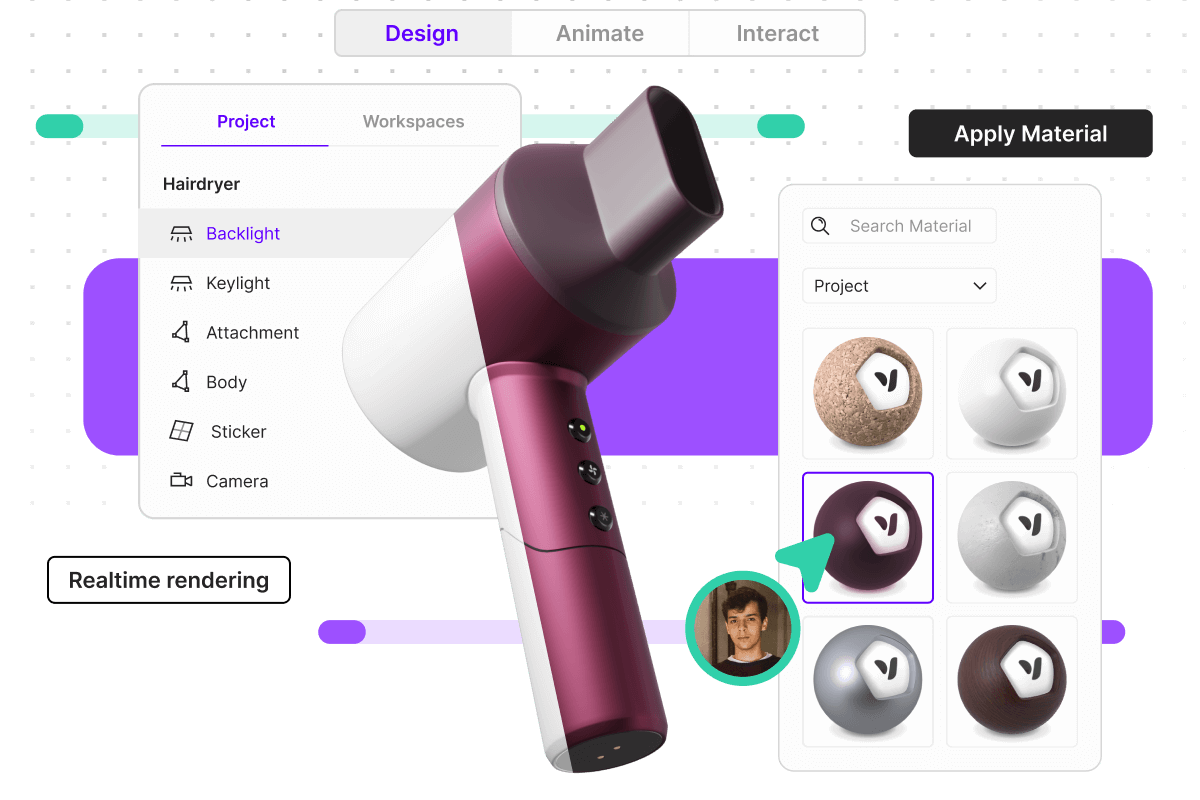
The selected product design also highlights the unique capabilities of interactive 3D design to explain concepts that would not be able to be fully understood if presented as static 2D renders, or even non-animated 3D designs. It completely conveys the functionality of the product without having to resort to a physical product sample.
The project was completed within the promised timeline, with the contribution of +5 team members.