3D Product storytelling using interactive menus
Customizable and effective in-design UI
Creating a great 3D presentation requires creativity and innovation. With the release of custom Floating UI in Vectary, a CMS for interactive 3D, there is more flexibility to displaying information, instructions or engagement options in 3D, similar to what is possible on a web page or mobile apps. It lets you pack a lot of information into one interactive scene while adhering to your brand guidelines. All with the goal to build a single source for the complete concept.
Imagine the endless potential for improving your 3D workflow. With Vectary’s interactive solutions, you can craft captivating 3D presentations, develop compelling 3D sales materials, build interactive 3D configurators, create detailed 3D briefs for agencies and photographers, and even produce informative 3D handouts for manufacturers. The best part is that everything you create can be easily shared as a link or uploaded to popular productivity tools like Miro or Notion, as well as any website.
How to create a custom floating UI:
Let's explore how you can create custom Floating UI elements:
- Open Vectary Studio.
- In Design mode, select Floating UI from the top panel.
- In the right panel, use the "+" symbol to add various elements such as Images, Text, Buttons, Dividers, Containers, Variants, and Materials.
- By stacking and arranging these components while adjusting their settings, you can see immediate results on the canvas, giving you complete control over your design.
Ideas for custom floating UI
Stories and Navigation
Guide your audience through the manufacturing process of a product, narrate the story behind the creation, or showcase various prototyping stages. Customize the navigation to be linear or non-linear, providing a tailored experience to your viewers.
Annotations and large overlay combinations with images or text
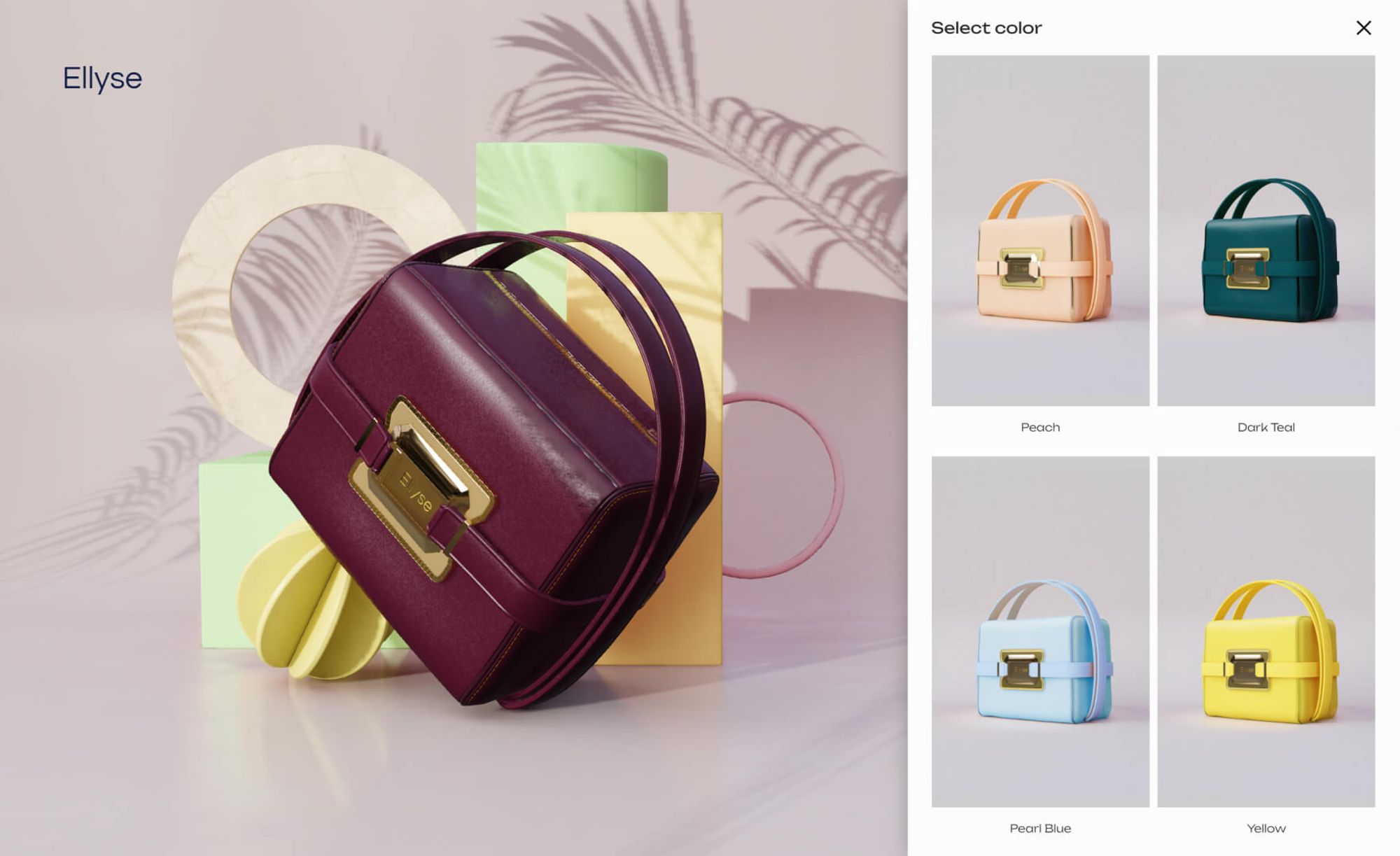
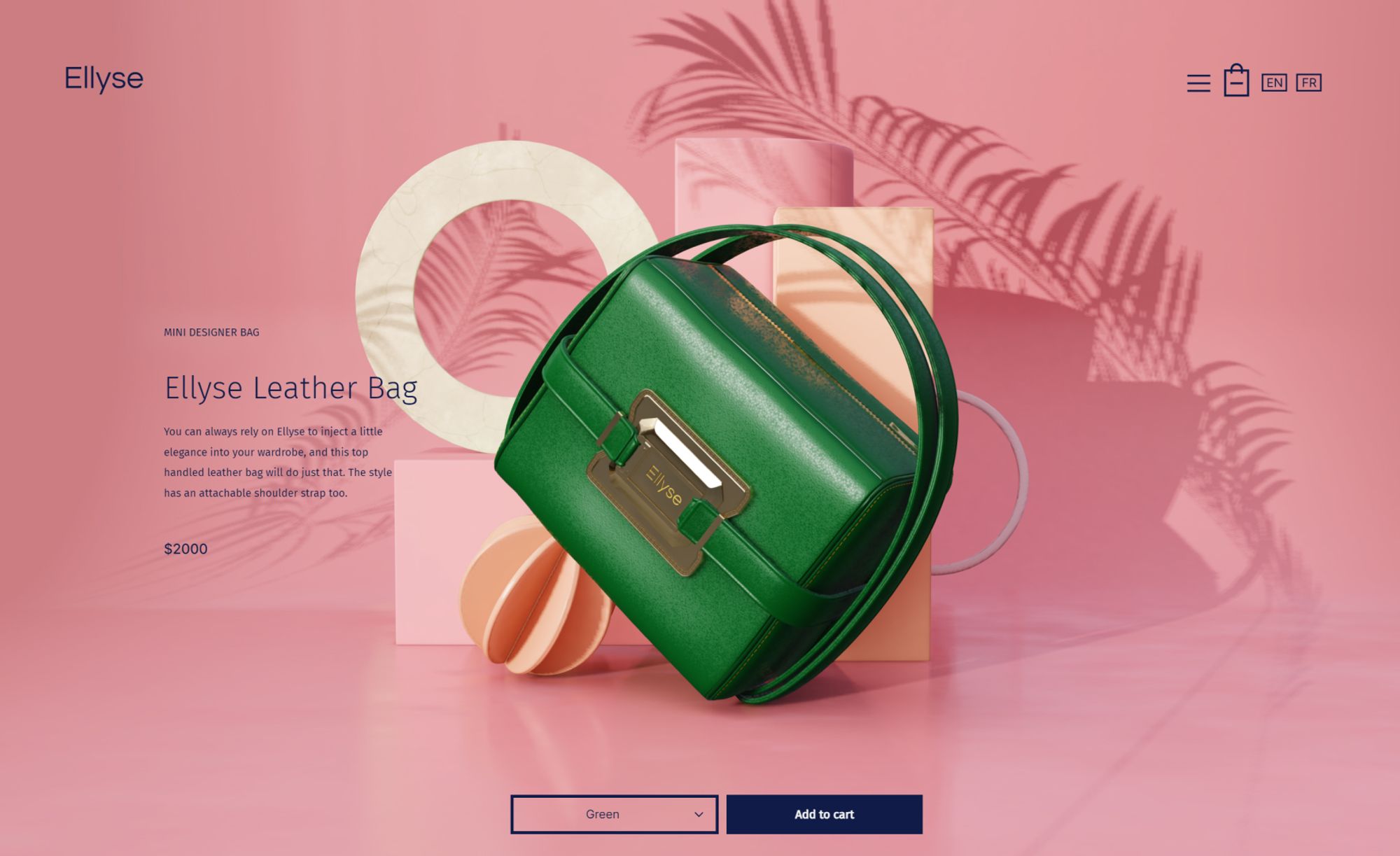
Provide your audience with more detailed information about a product such as ‘zoom on detail’ of a specific material. Utilize hotspots to trigger annotations and offer an immersive experience. Enhance your 3D canvas by adding an overlay floating UI element, such as a title or branding, to provide context and reinforce your brand identity.

Feedback Generation
Simplify the process of gathering feedback from team members or clients by creating configurable models. Allow them to provide feedback without the need for generating dozens of static renders separately. Furthermore, with the ability to leave 3D comments directly within the shared project, collaboration becomes effortless.

Localization options for switching between languages
Cater to a diverse audience by creating multiple floating UIs with different languages. Allow users to seamlessly switch between languages based on their preferences.

External linking
Create interactive buttons or images that navigate to external websites. This feature enables you to include resources, manuals, references, or any other relevant content that enriches the user experience.

Watermark
Protect your project and maintain ownership by adding your brand overlay to the floating UI. This helps prevent unauthorized use and ensures your work remains attributed to you.

Download an image (in development)
Offer your audience the ability to download images of the current configuration. This is particularly useful when showcasing products with multiple combinations or variations.
Upload Image (in development)
Integrate a button that allows users to upload their own images. This feature is ideal for creating custom mockup configurators, such as a T-shirt configurator that enables users to add their own logos or designs.
Embed (in development)
Enhance your 3D experience by embedding various types of content, such as videos from Vimeo, pages from Notion, or polls from Typeform. This allows you to integrate different forms of media seamlessly.
The Custom Floating UI revolutionizes the way we present interactive 3D content. It empowers managers, designers, and marketers to elevate their storytelling capabilities. This lets them to deliver engaging experiences to the public, but more importantly, to create convincing presentations for the early stages of concept development.